Breakdowns (My take on a Keith Lango take on Breakdowns.) The Breakdown defines the movement. It defines the character of the motion.
If the motion is flat, the breakdown needs punched up!

If you like the performance but not the motion, That's a breakdown issue.
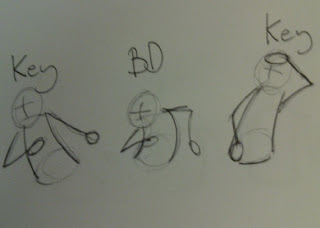
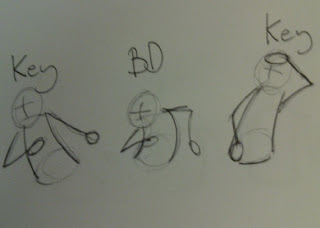
1. Key Poses
2. Primary Breakdowns
3. Secondary Breakdown
4. Polish
Secondary Breakdown.
Define additional details of the motion where Primary Breakdowns are not enough.
Eases, additional arc definition, additional overlap, small anticipation, Overshoot and settle.
Secondary BD develops the interest of the movement.
If you change your key pose, you have to change your BD.
Key out the key poses stacked (next to each other)
Add Breakdowns, but favour the spacing.
Then add the secondary breakdowns that help define additional details, : Overlap, anticipation, etc

Breakdowns help you define the motion between Key poses
Secondary Breakdowns help define the movement between the Breakdown and the Key poses.
Breakdown shows the emotion, Does he get from point A to B, fast or slow.
Do not time out your scene until you finish your breakdowns.
Gesture before you say the word , reactions will be timed after the sound. Good lip sync comes early.
Time it out on your thumbnails. Some moves need more than one primary breakdown. Breakdown help define how the motion works.
Your Breakdowns can effect change in the Key Poses, things can always be changed, to improve the scene, try not to think to dogmatic and use the guide lines and principles as guides.
Adding Breakdown
Keys Stacked. RIGHT?
Drag out the second pose by one frame , select the 1st pose, with all controllers selected and change to linear.
This gives you a half way point. You can borrow that and changes in terms of FAVOURING, DRAG/OVERLAP AND ARC.
Sometimes you require more Breakdowns if the computer is doing to much work.
For example:
You want the BODY to favour and hit the Key poses before the limbs hit

The body is getting closer, the Key Pose, we've got more information now, we're not asking the computer to do are job.
Develop your breakdowns, mess around with them and get more SQUASH and STRETCH in the body, hands and arms.
Just because you change your breakdown it doesn't mean you don't change your Key pose, ALWAYS IMPROVE YOUR SCENE.
Favouring
Pose1 Primary Breakdown Pose 2

Primary Breakdowns
Favouring
Overlap/drag
Arcs
Favouring
Where the Breakdown has a visual appearnece that is more like one pose and less like the other.
SLOW IN or FAST IN
SLOW OUT or FAST OUT

Overlap
Drag or animated forces, Gives the scene of weight and inertia to the motion. Parts lag behind other parts, Creating a combined sense of overlapping motion.
Overlap is built into the breakdown.

Arcs
Bio-motion Moves predominantly in arcing patterns. Good primary breakdowns indicate the major motion arc of the part in the motion.
PRIMARY BREAKDOWNS
· Favouring
· Overlap/drag
· Arcs